हेल्लो दोस्तों, आज हम अपने इस पोस्ट में आपके साथ Sticky Navigation Menu का HTML CSS एवं Java कोड शेयर करने वाले है जिसके माध्यम से आप अपने ब्लॉग या वेबसाइट के Navigation Bar को Sticky बना सकते है या हमारे द्वारा दिए गए कोड को कॉपी करके आप अपने ब्लॉगर के Template में Paste करके Sticky Navigation Menu का Creation कर सकते है
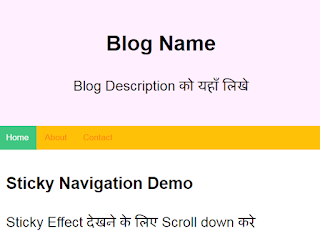
Sticky Navigation Demo
आप यहाँ पर नीचे देख सकते है आप इस तरह Sticky Navigation का Creation कर सकते है
Sticky Navigation CSS Code
अब हम कुछ CSS Code को शेयर कर रहे है जिसके माध्यम से Sticky Navigation का style create करेंगे
body {
margin: 0;
font-size: 28px;
font-family: Arial, Helvetica, sans-serif;
}
.header {
background-color: #f1f1;
padding: 30px;
text-align: center;
}
#navbar {
overflow: hidden;
background-color: #ffc107;
}
#navbar a {
float: left;
display: block;
color: #fd7e14;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
#navbar a:hover {
background-color: #ffc107f5;
color: black;
}
#navbar a.active {
background-color: #20c997db;
color: white;
}
.content {
padding: 16px;
}
.sticky {
position: fixed;
top: 0;
width: 100%;
}
.sticky + .content {
padding-top: 60px;
}
उपरोक्त दिए गए CSS Code में आप header ,navbar, hover, content तथा .sticky के फॉण्ट,बैकग्राउंड को कस्टमाइज कर सकते है
Sticky Navigation HTML Code
नीचे दिए गए HTML Code से हमारा Sticky Navigation तैयार हो जायेगा
<div class="header">
<h2>Blog Name</h2>
<p>Blog Description को यहाँ लिखे </p>
</div>
<div id="navbar">
<a class="active" href="#">Home</a>
<a href="#">About</a>
<a href="#">Contact</a>
</div>
<div class="content">
<h3>Sticky Navigation Demo</h3>
<p>Sticky Effect देखने के लिए Scroll down करे </p>
<p> इस ब्लॉग के माध्यम से बताई गयी उपरोक्त जानकारियों को विस्तार से बताया गया है जिसमे वेबसाइट डिजाइनिंग, Customization से सम्बंधित HTML CSS Code Projects उपलब्ध है!</p>
</div>
उपरोक्त दिए गए HTML Code में आप # की जगह अपना लिंक Paste करे तथा लिंक के शब्द को आप अपने अनुसार लिख सकते है
Sticky Navigation Java Code
नीचे कुछ Java Code दिए गए है जिससे हम Navigation को Sticky करेंगे
window.onscroll = function() {myFunction()};
var navbar = document.getElementById("navbar");
var sticky = navbar.offsetTop;
function myFunction() {
if (window.pageYOffset >= sticky) {
navbar.classList.add("sticky")
} else {
navbar.classList.remove("sticky");
}
}
अब इस तरह से हमारा Sticky Navigation तैयार हो चुका है