हेल्लो दोस्तों, आज हम लेकर आये है एक ऐसे प्रोजेक्ट को जो लगभग आजकल सभी Professional Website पर देखने को मिलता है जिसका नाम है Show Text on Button Click. इसका use हम तब करते है जब हम किसी हैडिंग के नीचे हमें कोई पैराग्राफ लिखना हो लेकिन वह पैराग्राफ तब दिखे जब user use पढना चाहे जैसे ही user बटन पर click करेगा तो use hide text दिखने लगेगा
Show Text on Button Click का Source Code आपको नीचे के पोस्ट में दिया जा रहा है
Show Text on Button Click का Source Code आपको नीचे के पोस्ट में दिया जा रहा है
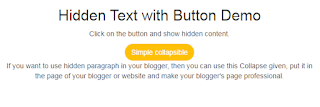
Show Text on Button Click DEMO
नीचे दिए गए demo में आप देख सकते है कि किस तरह से काम करता है
Show Text on Button Click CSS Code
नीचे दिए गए CSS Code में आप बटन का Customization कर सकते है
.btn-info {
color: #fff;
background-color: #ffc107;
border-color: #46b8da;
border-radius: 25px;
}
.btn-info:hover {
color: #fff;
background-color: #ffc107 ;
border-color: #ffc107;
border-radius: 25px;
}
उपरोक्त Code में आप बटन का border एवं कलर को change कर सकते है
Show Text on Button Click HTML Code
नीचे दिए गए Code में आप अपने अनुसार बटन का text एवं पैराग्राफ का text लिखे
<div class="container">
<h2>Hidden Text with Button Demo</h2>
<p>Click on the button and show hidden content.</p>
<button type="button" class="btn btn-info" data-toggle="collapse" data-target="#demo">Simple collapsible</button>
<div id="demo" class="collapse in">
If you want to use hidden paragraph in your blogger, then you can use this Collapse given, put it in the page of your blogger or website and make your blogger's page professional.
</div>
</div>
Show Text on Button Click Source Code
नीचे दिए गए Source Code को आप Copy Code के बटन पर click करके के Code को कॉपी कर सकते है