हेल्लो दोस्तों,आज हम अपने इस पोस्ट के माध्यम से Mobile Navbar Menu को HTML CSS एवं Java Code से बना कर दिखाने वाले है हम अपने ब्लॉग या वेबसाइट के Mobile में दिखने वाले Menu को इस कोड के मदद से बहुत ही आसानी से बदल सकते है
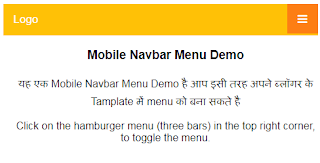
Mobile Navbar Menu Demo
आप Mobile Navbar Menu का Demo नीचे देख सकते है
Mobile Navbar Menu CSS Code
Mobile Navbar Menu का style Create करने के लिए हम नीचे दिए गए CSS Code का प्रयोग करेंगे जिससे हमारा Mobile Navbar Menu का सेटअप तैयार हो सके
body {
font-family: cursive;
}
.mobile-container {
max-width: 480px;
margin: auto;
background-color: #fff;
height: 500px;
color: black;
border-radius: 10px;
}
.topnav {
overflow: hidden;
background-color: #ffc107;
position: relative;
}
.topnav #myLinks {
display: none;
}
.topnav a {
color: white;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
display: block;
}
.topnav a.icon {
background: #fd7e14;
display: block;
position: absolute;
right: 0;
top: 0;
}
.topnav a:hover {
background-color: #fd7e14;
color: black;
}
.active {
background-color: #ffc1078c;
color: white;
}
ऊपर दिए गए CSS Code में Mobile Navbar Menu का width, background color, topnav, topnav icon color इन सभी चीजो में आप कस्टमाइज कर सकते है
Mobile Navbar Menu HTML Code
Mobile Navbar Menu के HTML Code नीचे दिए जा रहे है जिसके माध्यम से आप Menu के लिंक का नाम एवं लिंक को अपने अनुसार संशोधित कर सकते है
<div class="mobile-container">
<div class="topnav">
<a class="active" href="#home">Logo</a>
<div id="myLinks">
<a href="#news">News</a>
<a href="#contact">Contact</a>
<a href="#about">About</a>
</div>
<a class="icon" href="javascript:void(0);" onclick="myFunction()">
<i class="fa fa-bars"></i>
</a>
</div>
उपरोक्त दिए गए HTML Code में आप अपने पेज का नाम डाले तथा # की जगह अपना Link पेस्ट करे और यदि आप Three डॉट वाले आइकॉन को change करना चाहते है तो fa fa-bars इस कोड को अपने icon के कोड से change करे
Mobile Navbar Menu Java Code
हमारा Mobile navbar menu बिना Java Code से पूरा नहीं होगा अब हम Java Code का प्रयोग करेंगे
function myFunction() {
var x = document.getElementById("myLinks");
if (x.style.display === "block") {
x.style.display = "none";
} else {
x.style.display = "block";
}
}
उपरोक्त दिए गए Java Script Code से Hide किये गए element को इसी कोड के माध्यम से हम icon पर click करके Show कर सकते है
इस तरह से हमारा Mobile Navbar Menu का यह प्रोजेक्ट पूरी तरह से तैयार हो चूका है यदि आप चाहे तो इस पूरे कोड को नीचे दिए गए Copy Code वाले बटन पर click करके कॉपी कर सकते है