हेल्लो दोस्तों नमस्कार, आज हम जानेंगे की Popup Login Form कैसे बनाते है इसमें हम HTML, CSS or JavaScript Code से Popup Login Form को बनाएँगे
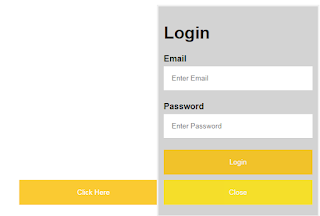
Popup Login Form Demo
Popup Login Form
Popup Login Form हम उसे कहते है जैसे की वेबसाइट के किसी जगह पर कोई बटन हो और वहां पर क्लिक करने पर जब कोई पेज खुलता हैं तो उसे हम Popup कहते हैPopup Login Form Demo
डेमो देखने के लिए नीचे Click Here पर Click करेअब नीचे कुछ CSS Code है दिए गए जिससे हम Popup Login Form को Create करेंगे
इस CSS Code के माध्यम से हम Popup Login Form के बटन को अपने वेबसाइट के पेज पर Fix करेंगे जिससे बटन पर क्लिक करने के बाद हमारा Popup Login Form खुल सके
इस CSS Code के माध्यम से हम Popup Login Form के बटन को अपने वेबसाइट के पेज पर Fix करेंगे जिससे बटन पर क्लिक करने के बाद हमारा Popup Login Form खुल सके
.open-button {
background-color: #f9be00;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
opacity: 0.8;
position: fixed;
bottom: 23px;
right: 200px;
width: 280px;
}
ऊपर दिए गए CSS Code से हमने Popup Login Form के बटन को एक जगा पर Fix कर दिया है इसी CSS Code से Popup Login Form के बटन के कलर, फॉण्ट कलर,कर्सर, background, Position एवं Width को कस्टमाइज कर सकते है
अब हम CSS Code से Login Form के container को सेट करेंगे जो Popup Login Form खुलेगा
.form-container {
max-width: 300px;
padding: 10px;
background-color: lightgray;
}
max-width से हम लॉग इन फॉर्म को साइज़ देंगे फिर padding देंगे 10 px इसके बाद हम Popup Login Form के background को कलर दिया है जो की lightgray है
अब हमारा आता है input field जिसमे Login Email और पासवर्ड को Enter करना होता है input field का CSS code नीचे दिया गया है जिसके माध्यम से input field को कस्टमाइज कर सकते है
.form-container input[type=text], .form-container input[type=password] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
border: none;
background: #fff;
}
इस CSS code के माध्यम से हम input field के Width, input area के बीच स्पेस, position,बॉर्डर एवं background कलर को कस्टमाइज कर सकते है
अब जो हमारा Next Step है वो है input area के बीच में जो अक्षर लिखान होता है उसे कस्टमाइज करने का, जैसे input area में लिखा है Enter Email जब हम यहाँ पर अपने कर्सर से क्लिक करेंगे लिखने के लिए तब input area के background का कलर change हो जायेगा
.form-container input[type=text]:focus, .form-container input[type=password]:focus {
background-color: red;
outline: none;
}
हमने इसमें focus input area का कलर red किया है
अब हम popup login form के login बटन को बनायेंगे और आप इसे अपने अनुसार कस्टमाइज कर सकते है
.form-container .btn {
background-color: #f9be00;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
width: 100%;
margin-bottom:10px;
opacity: 0.8;
}
इसमें आप popup login form के login बटन जैसे background, font कलर padding, बॉर्डर, कर्सर, width एवं margin जैसे कस्टमाइजेशन कर पाएंगे
अब हम popup login form के Close बटन को कलर देंगे
.form-container .cancel {
background-color: #fee200;
}
अब इन दोनों बटनों कू हम कुछ hover effects देंगे
.form-container .btn:hover, .open-button:hover {
opacity: 1;
}
इस तरह से हमारे popup login form का style तैयार हो चूका है
अब हम HTML एवं Java Script का use करके popup login form को पूरा बनायेंगे
<button class="open-button" onclick="openForm()">Open Form</button>
ऊपर दिए गए HTML कोड से हमारा popup login form का बटन बनता है जिस पर हम क्लिक करके popup login form को Open करेंगे और java script code इसी form को खोलने का काम करता है
HTML Code
<div class="form-popup" id="myForm">
<form class="form-container">
<h1>Login</h1>
<label for="email"><b>Email</b></label>
<input type="text" placeholder="Enter Email" name="email" required>
<label for="psw"><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="psw" required>
<button type="submit" class="btn">Login</button>
<button type="button" class="btn cancel" onclick="closeForm()">Close</button>
</form>
</div>
Java Script Code
<script>
function openForm() {
document.getElementById("myForm").style.display = "block";
}
function closeForm() {
document.getElementById("myForm").style.display = "none";
}
</script>
Source Code
Popup Login Form Script Code
अब हमारा popup login form तैयार हो चूका है आप चाहे तो इसको अपने वेबसाइट में इसे use कर सकते है इस popup login form के HTML, CSS एवं Java Script कोड को ऊपर दिए गए कॉपी बटन से कॉपी कर सकते है
अब हमारा popup login form तैयार हो चूका है आप चाहे तो इसको अपने वेबसाइट में इसे use कर सकते है इस popup login form के HTML, CSS एवं Java Script कोड को ऊपर दिए गए कॉपी बटन से कॉपी कर सकते है