हेल्लो दोस्तों, आज के हम इस आर्टिकल में लेकर आये है Responsive Mega Menu का HTML एवं CSS Code. यह Mega Menu बिना Image show करे आपके द्वारा लगाये गए पोस्ट ही show करेगा जिसमे आप Categories के हिसाब से अपने पोस्ट को लगा सकते है
Responsive Mega Menu Demo
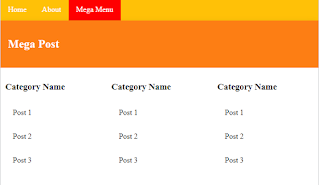
Responsive Mega Menu का Demo आप नीचे देख सकते है
Responsive Mega Menu CSS Code
नेचे दिए गए CSS Code में आप निम्नलिखित बदलाव कर सकते है
.navbar {
overflow: hidden;
background-color: #ffc107;
font-family: Roboto', sans-serif;;
}
उपरोक्त CSS Code में आप Navbar का कलर एवं फॉण्ट के style को change कर सकते है
.navbar a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
दिए गए उपरोक्त CSS Code में आप Navbar में लिखे गए menu text-color , font-size, text-decoration एवं padding को कस्टमाइज कर सकते है
.megamenu {
float: left;
overflow: hidden;
}
.megamenu .dropbtn {
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font: inherit;
margin: 0;
}
.navbar a:hover, .megamenu:hover .dropbtn {
background-color: red;
}
उपरोक्त दिए गए CSS Code में Mega Menu एवं Dropdown बटन के text background कलर को सम्पादित कर सकते है
.megamenu-content {
display: none;
position: absolute;
background-color: #f9f9f9;
width: 100%;
left: 0;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.megamenu-content .header {
background: #fd7e14;
padding: 16px;
color: white;
}
.megamenu:hover .megamenu-content {
display: block;
}
उपरोक्त दिए गए CSS code में आप Mega Menu के Content Main Heading background color position तथा Shadow को एडिट कर सकते है
.column {
float: left;
width: 33.33%;
padding: 10px;
background-color: #fff;
height: 250px;
}
इस code के माध्यम से बराबर तीन कॉलम को Create किये है तथा उसके background कलर को कलर दिए है
.column a {
float: none;
color: black;
padding: 16px;
text-decoration: none;
display: block;
text-align: left;
}
अब उपरोक्त Code से जो हम पोस्ट का URL और नाम को मेगा menu में add करेंगे उसका कस्टमाइज करेंगे
.column a:hover {
background-color: #fff;
}
जब हम कर्सर को किसी पोस्ट के नाम पर लेकर जायेंगे उस समय जो कलर आता है उसे हम इस code से बदल सकते है जिसे हम hover कहते है
अब इस तरह से CSS code तैयार हो चूका है
Responsive Mega Menu HTML Code
अब हम नीचे दिए गए HTML Code से अपने पोस्ट एवं उसके URL को कैसे add करना है उसको जानेंगे
<div class="navbar">
<a href="#home">Home</a>
<a href="#news">About</a>
<div class="megamenu">
<button class="dropbtn">Mega Menu
</button>
इस Code के माध्यम से navbar में लिखे गए लिंक एवं उसका नाम लिखेंगे
<div class="megamenu-content">
<div class="header">
<h2>Mega Post</h2>
</div>
इस Code से मेगा menu के header के heading को लिख सकते है
<div class="row">
उपरोक्त code से हम एक row को बनायेंगे और इसी row में मेगा menu के तीनो कॉलम को CSS के द्वारा Adjust किये है
<div class="column">
<h3>Category Name</h3>
<a href="#">Post 1</a>
<a href="#">Post 2</a>
<a href="#">Post 3</a>
</div>
उपरोक्त दिए गए code से हम पहले कॉलम को बनायेंगे एवं उसमे ऊपर Categories,पोस्ट का title तथा link को लिखेंगे
<div class="column">
<h3>Category Name</h3>
<a href="#">Post 1</a>
<a href="#">Post 2</a>
<a href="#">Post 3</a>
</div>
इसी तरह हम दुसरे कॉलम को उपरोक्त तरीके से Categories,पोस्ट का title तथा link को लिखेंगे
<div class="column">
<h3>Category Name</h3>
<a href="#">Post 1</a>
<a href="#">Post 2</a>
<a href="#">Post 3</a>
</div>
</div>
अब सबसे लास्ट में आता हहै Mega Menu का तीसरा कॉलम इसमें भी हम Same उसी तरह अपने Categories, पोस्ट का title तथा link को लिखेंगे
उपरोक्त CSS एवं Html code से हमारा मेगा menu तैयार हो चूका है यदि आप चाहे तो उपरोक्त Responsive Mega Menu का compile source Code नीचे दिए गए तथा उसके नीचे Copy Code का बटन दिया हुआ है उस बटन पर क्लिक करके आप उपरोक्त प्रोजेक्ट का कम्पलीट code कॉपी कर सकते है