हेल्लो दोस्तों,आज हम इस पोस्ट के माध्यम से बताएँगे की साइडबार में Hidden Button कैसे बनाये, Sidebar Hidden Buttons हल्का सा दिखेगा जब आप उस पर अपने कर्सर को ले जायेंगे तब वह पूरी तरह से Open होगा इस प्रोजेक्ट को आप बहुत ही आसानी से बना सकते है इसमें HTML और CSS Code का Use किया गया है
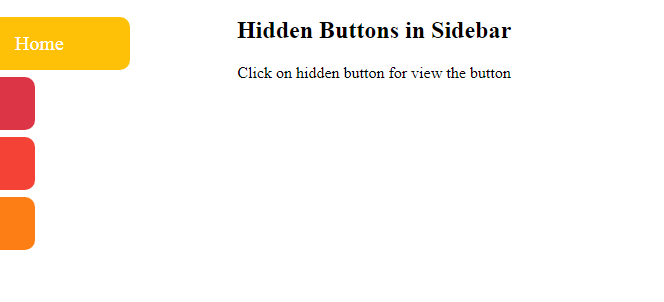
Sidebar Hidden Buttons Demo
Sidebar Hidden Buttons CSS Code
अब नीचे कुछ CSS Code कोड दे रहे है जिससे हम Hidden Sidebar Buttons को Style देंगे
#sidebtn a {
position: absolute;
left: -95px;
transition: 0.3s;
padding: 15px;
width: 100px;
text-decoration: none;
font-size: 20px;
color: white;
border-radius: 0 10px 10px 0;
}
#sidebtn a:hover {
left: 0;
}
#home {
top: 20px;
background-color: #ffc107;
}
#blog {
top: 80px;
background-color: #dc3545;
}
#about {
top: 140px;
background-color: #f44336;
}
#contact {
top: 200px;
background-color: #fd7e14
}
उपरोक्त कोड में आप Sidebar Hidden Buttons के Color, Background,Size, Width, Text Size एवं Text-Color का कस्टमाइज अपने अनुसार कर सकते है
यह भी पढ़े
Sidebar Hidden Buttons HTML Code
अब नीचे HTML Code दे रहे है जिसे आपको CSS Code के नीचे Paste करना है
<div id="sidebtn" class="sidebtn">
<a href="#" id="home">Home</a>
<a href="#" id="blog">Blog</a>
<a href="#" id="about">About</a>
<a href="#" id="contact">Contact</a>
</div>
उपरोक्त HTML Code में आप # की जगह अपने Page का URL और Home की जगह अपने पेज का नाम या पाने अनुसार जो लिखना चाहे लिख सकते है
यदि आप हमारे उपरोक्त लिखे गए Code को कॉपी करना चाहते है तो नीचे दिए गए Copy Code बटन पर click करके सभी कोड को कॉपी कर सकते है