हेल्लो दोस्तों, आज हम बात करेंगे Animated Sidenav के बारे में, Animated Sidenav को कैसे Create करते है किस तरह से कस्टमाइज करेंगे इन सभी टोपिक की जानकारी इस पोस्ट में दी गयी है तथा Animated Sidenav का HTML,CSS एवं Java Code भी उपलब्ध है आप चाहे तो इसे कॉपी कर सकते है
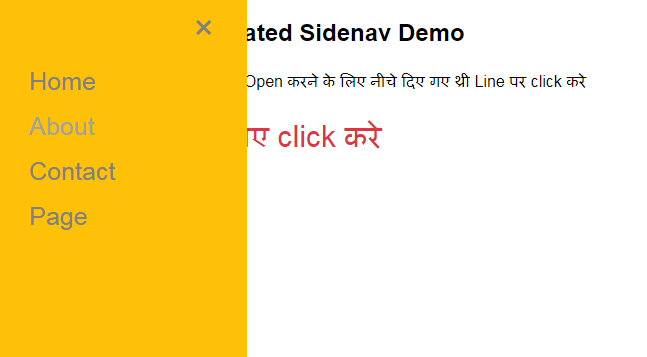
Animated Sidenav Demo
Animated Sidenav Demo
Animated Sidenav CSS Code
body {
font-family: "Lato", sans-serif;
background-color: #fff;
}
.sidenav {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #ffc107;
overflow-x: hidden;
transition: 0.5s;
padding-top: 60px;
}
.sidenav a {
padding: 8px 8px 8px 32px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
transition: 0.3s;
}
.sidenav a:hover {
color: #fff;
}
.sidenav .closebtn {
position: absolute;
top: 0;
right: 25px;
font-size: 36px;
margin-left: 50px;
}
@media screen and (max-height: 450px) {
.sidenav {padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
उपरोक्त दिए गए CSS कोड में आप body के अंतर्गत फॉण्ट एवं बैकग्राउंड कलर को कस्टमाइज कर सकते है
.sidenav के अंतर्गत sidenav के height, position, background color तथा padding का कस्टमाइज कर सकते है
इसके बाद sidenav a (sidenav लिंक) का padding, font-size, color आदि को कस्टमाइज करे
.sidenav a:hover इसमें आप .sidenav a:hover के कलर को Change कर सकते है
.sidenav .closebtn इसके अंतर्गत आप .sidenav .closebtn के Close बटन के Position, कलर तथा Close बटन के आइकॉन को छोटा बड़ा कर सकते है
यह भी पढ़े
Animated Sidenav HTML Code
<div id="mySidenav" class="sidenav">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a>
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Contact</a>
<a href="#">Page</a>
</div>
<span style="font-size:30px;cursor:pointer;color:#dc3545" onclick="openNav()">☰ </span>
उपरोक्त दिए गए HTML Code में आप # की जगह अपना URL Paste करें तथा दिए गए Home की जगह अपने अनुसार कोई भी शब्द लिख सकते है इसी तरह से आप सभी Link को अपने अनुसार बदल सकते है
Animated Sidenav Java Code
function openNav() {
document.getElementById("mySidenav").style.width = "250px";
}
function closeNav() {
document.getElementById("mySidenav").style.width = "0";
}
इस तरह से Animated Sidenav तैयार हो चूका है यदि आप चाहे तो इस प्रोजेक्ट के Code को नीचे दिए गए Copy Code वाले बटन पर click करके कॉपी कर सकते है