हेल्लो दोस्तों, आज हम HTML CSS एवं Java Code के माध्यम से विभिन्न विषयों को प्रदर्शित करने में सक्षम वाले टैब को बनायेंगे जो की आप अपने वेबसाइट के किसी भी पेज पर Add कर सकते है हमारे इस पोस्ट में Tab का Demo भी दिखाया गया है तथा HTML CSS एवं Java Code भी दिया गया है यदि आप भी इस टैब को बनाना सीखना चाहते है तो आप हमारे इस पोस्ट को पूरा पढ़े
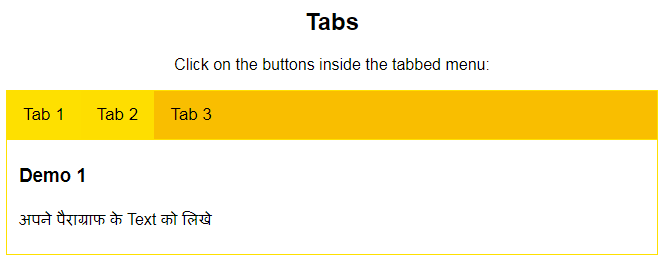
Tab Demo
ऊपर दिखाए गए Demo की तरह Tab को बनाने के लिए नीचे CSS कोड दिए गए है
body {font-family: Arial;}
.tab {
overflow: hidden;
border: 1px solid #fee000;
background-color: #f9be00;
}
.tab button {
background-color: inherit;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
transition: 0.3s;
font-size: 17px;
}
.tab button:hover {
background-color: #fee000;
}
.tab button.active {
background-color: #fee000;
}
.tabcontent {
display: none;
padding: 6px 12px;
border: 1px solid #fee000;
border-top: none;
}
उपरोक्त दिए गए CSS Code में आप Tab के style जैसे Tab, Button, Tab Button Hover तथा Tab Content को कस्टमाइज कर सकते है
यह भी पढ़े
अब नीचे HTML कोड दिए जा रहे है इसमें आप Tab Button Name, Tab Content को संशोधित कर सकते है
<div class="tab">
<button class="tablinks" onclick="openCity(event, 'London')">Tab 1</button>
<button class="tablinks" onclick="openCity(event, 'Paris')">Tab 2</button>
<button class="tablinks" onclick="openCity(event, 'Tokyo')">Tab 3</button>
</div>
<div id="London" class="tabcontent">
<h3>Demo 1</h3>
<p>अपने पैराग्राफ के Text को लिखे</p>
</div>
<div id="Paris" class="tabcontent">
<h3>Demo 2</h3>
<p>अपने पैराग्राफ के Text को लिखे</p>
</div>
<div id="Tokyo" class="tabcontent">
<h3>Demo 3</h3>
<p>अपने पैराग्राफ के Text को लिखे</p>
</div>
ऊपर दिए गए HTML कोड में आप अपने अनुसार परिवर्तन कर सकते है
Java Code
function openCity(evt, cityName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(cityName).style.display = "block";
evt.currentTarget.className += " active";
}
इस तरह से हमारा Tab तैयार हो चूका है यदि आप चाहे तो इस पूरे कोड को आप नीचे दिए गए कॉपी बटन से कॉपी कर सकते है