हेल्लो दोस्तों, आज हम ऐसे प्रोजेक्ट को लेकर आये है जिसका नाम दिए है Filter in Table Sheet HTML CSS JavaScript Project Code. जिसके माध्यम से अपने ब्लॉगर या वेबसाइट के पेज पर एक Table बनायेंगे और उसमे एक Search bar बनायेंगे जिससे table में लिखे गए name वाले कॉलम के किसी भी शब्द को हम Search bar में लिखकर फ़िल्टर कर सकते है
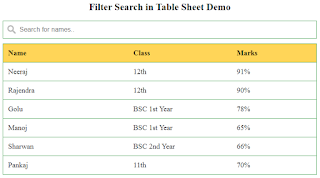
Filter in Table Sheet Demo
नीचे दिए गए Demo में आप देख सकते है
Filter in Table Sheet CSS Code
नीचे दिए गए CSS Code में आप Filter Table Sheet के style को कस्टमाइज कर सकते है
* {
box-sizing: border-box;
}
#searchInput {
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi26QbkgyuA-h_htQyVmdsKAkfLvdcxA1sb0qh2KzcXL3Anz8fvVIlB9QKAVy2Zf5b754c_fldV1AmaljTKmrfifYbugMvRbsO4e0Q-A0e2LL12h1OwCX7fEgB7Y515SumafA7X8qUr-UA/s0/Advice+Sathi+Search.png');
background-position: 10px 10px;
background-repeat: no-repeat;
width: 100%;
font-size: 16px;
padding: 12px 20px 12px 40px;
border: 1px solid #28a745;
margin-bottom: 12px;
}
उपरोक्त दिए गए CSS Code के माध्यम से आप InputSearch के Style को संशोधित करे
#TableSheet {
border-collapse: collapse;
width: 100%;
border: 1px solid #28a745;
font-size: 18px;
}
#TableSheet th, #TableSheet td {
text-align: left;
padding: 12px;
}
#TableSheet tr {
border-bottom: 1px solid #28a745;
}
#TableSheet tr.header, #TableSheet tr:hover {
background-color: #ffc107ab;
}
ऊपर दिए गए CSS Code में आप table sheet के color hover color तथा border को कस्टमाइज कर सकते है
Filter in Table Sheet HTML Code
अब आपको नीचे HTML Code दिए जा रहे है जिसमे आप table में लिखे गए शब्द को कस्टमाइज कर सकते है
<input type="text" id="searchInput" onkeyup="Function()" placeholder="Search for names.." title="Type in a name">
<table id="TableSheet">
<tr class="header">
<th style="width:40%;">Name</th>
<th style="width:33%;">Class</th>
<th style="width:60%;">Marks</th>
</tr>
<tr>
<td>Neeraj</td>
<td>12th</td>
<td>91%</td>
</tr>
<tr>
<td>Rajendra</td>
<td>12th</td>
<td>90%</td>
</tr>
<tr>
<td>Golu</td>
<td>BSC 1st Year</td>
<td>78%</td>
</tr>
<tr>
<td>Manoj</td>
<td>BSC 1st Year</td>
<td>65%</td>
</tr>
<tr>
<td>Sharwan</td>
<td>BSC 2nd Year</td>
<td>66%</td>
</tr>
<tr>
<td>Pankaj</td>
<td>11th</td>
<td>70%</td>
</tr>
<tr>
</table>
उपरोक्त HTML Code में आप header की heading तथा table में लिखे गए शब्द को change कर सकते है
Filter in Table Sheet Java Code
अब हम Java Code को लिखेंगे जिससे जब हम Search बॉक्स में table में अंकित किसी शब्द को इनपुट करेंगे तो table में फ़िल्टर हो कर वही शब्द आ जायेगा
function Function() {
var input, filter, table, tr, td, i, txtValue;
input = document.getElementById("searchInput");
filter = input.value.toUpperCase();
table = document.getElementById("TableSheet");
tr = table.getElementsByTagName("tr");
for (i = 0; i < tr.length; i++) {
td = tr[i].getElementsByTagName("td")[0];
if (td) {
txtValue = td.textContent || td.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
tr[i].style.display = "";
} else {
tr[i].style.display = "none";
}
}
}
}
इस तरह से हमारा Search Word in Table FIlter नाम का Project तैयार हो जाता है यदि आप चाहे तो उपरोक्त सभी Code को नीचे दिए गए Copy Code के बटन पर click करके Code को कॉपी कर सकते है