Side Nav Search Bar Demo
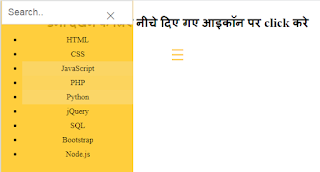
उपरोक्त बताये गए Project का Demo आप नीचे देख सकते है
Side Nav Search Bar CSS Code
नीचे दिए गए CSS Code के माध्यम से आप Side Nav Search Bar के Style को change कर सकते है
.sidenav {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #ffc107c7;
overflow-x: hidden;
transition: 0.5s;
}
उपरोक्त Code में आप Side Nav Search Bar के Area को कस्टमाइज कर सकते है
.sidenav a {
padding: 8px 8px 8px 2px;
text-decoration: none;
font-size: 15px;
color: #818181;
display: block;
transition: 0.3s;
}
उपरोक्त Code में आप Side Nav Search Bar के लिंक के style को सम्पादित कर सकते है
.sidenav a:hover {
color: #f1f1f1;
}
Side Nav Search Bar के लिंक के hover style का कलर Change कर सकते है
.sidenav .closebtn {
position: absolute;
top: 0;
right: 25px;
font-size: 36px;
margin-left: 50px;
}
Side Nav Search Bar के CLose बटन को कस्टमाइज करे
#mySearch {
width: 224px;
font-size: 18px;
padding: 11px;
border: 1px solid #ddd;
Search Area को कस्टमाइज करे
#myMenu li a {
padding: 5px;
color: black;
display: block
}
#myMenu li a:hover {
background-color: #eee;
}
@media screen and (max-height: 450px) {
.sidenav {padding-top: 5px;}
.sidenav a {font-size: 18px;}
}
उपरोक्त CSS Code से मेनू लिंक, मेनू लिंक hover जैसे style को संशोधित कर सकते है
Side Nav Search Bar HTML Code
अब नीचे HTML Code दिए जा रहे है जिससे हम CLose बटन menu सर्च बार एवं थ्री डॉट लाइन को कस्टमाइज कर सकते है
<div id="mySidenav" class="sidenav">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a>
उपरोक्त दिया गया HTML Code Close बटन आइकॉन को create करता है
<input type="text" id="mySearch" onkeyup="myFunction()" placeholder="Search.." title="Type in a category">
इस कोड से सर्च बार का क्रिएशन किया गया है
<ul id="myMenu">
<li><a href="#">Windows</a></li>
<li><a href="#">Computer</a></li>
<li><a href="#">Laptop</a></li>
<li><a href="#">Web Design</a></li>
<li><a href="#">Blogger</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Web Tools</a></li>
</ul>
उपरोक्त कोड में हम अपने पेज का नाम लिखेंगे एवं # की जगह लिंक को Paste करेंगे
<span style="font-size:30px;cursor:pointer;color:#ffc107c7" onclick="openNav()">☰</span>
इस कोड से थ्री डॉट लाइन का क्रिएशन किया गया है
Side Nav Search Bar JavaScript
अब कुछ नीचे Java Script कोड दिए जा रहे जिसके मदद से Search बार में लिखे गए शब्द को नीचे प्रदर्शित करेगा
function myFunction() {
var input, filter, ul, li, a, i;
input = document.getElementById("mySearch");
filter = input.value.toUpperCase();
ul = document.getElementById("myMenu");
li = ul.getElementsByTagName("li");
for (i = 0; i < li.length; i++) {
a = li[i].getElementsByTagName("a")[0];
if (a.innerHTML.toUpperCase().indexOf(filter) > -1) {
li[i].style.display = "";
} else {
li[i].style.display = "none";
}
}
}
उपरोक्त दिए गए कोड से Side Nav Search Bar का Project तैयार हो गया है यदि आप चाहे तो उपरोक्त Project Code के Source Code को नीचे दिए गए Copy Code वाले बटन पर click करके Code को कॉपी कर सकते है

 हेल्लो दोस्तों, आज के इस आर्टिकल में हम लेकर आये है Side Nav Search bar, जिसे हम अपने ब्लॉग या वेबसाइट में बहुत ही आसानी से Use कर सकते है इस Project को हम अपने ब्लॉगर या वेबसाइट में लगाने के बाद कई पेज को इस Menu में जोड़ सकते है तथा ऊपर की और एक सर्च menu भी होगा जिसमे Page को ढूंढना बहुत ही आसान होगा यह प्रोजेक्ट HTML CSS एवं Java Code से बना है
हेल्लो दोस्तों, आज के इस आर्टिकल में हम लेकर आये है Side Nav Search bar, जिसे हम अपने ब्लॉग या वेबसाइट में बहुत ही आसानी से Use कर सकते है इस Project को हम अपने ब्लॉगर या वेबसाइट में लगाने के बाद कई पेज को इस Menu में जोड़ सकते है तथा ऊपर की और एक सर्च menu भी होगा जिसमे Page को ढूंढना बहुत ही आसान होगा यह प्रोजेक्ट HTML CSS एवं Java Code से बना है